TailConverter
TailConverter
Copy and convert the CSS of thousands of elements with just one click. Save time with the TailConverter browser extension.




button
.demo-btn .pulse-animation
306.45×56
items-center animate-[pulse_3s_infinite] bg-blue-300 text-black hidden text-base font-normal h-14 justify-center tracking-[normal] leading-normal text-center transition-[background] duration-[0.15s] select-none align-middle mr-6 px-10 rounded-lg border-none lg:inline-flex hover:bg-blue-400
font-family: CerebriSans-SemiBold, -apple-system, system-ui, Roboto, sans-serif;
TailConverter matches colors to the closest Tailwind CSS defaults, using custom values if needed.
TailConverter uses Tailwind utility classes in the HTML wherever possible and keeps unconverted CSS, including custom media queries, unsupported properties, and @font-face imports.
If you want to copy and convert this element to Tailwind right now, it's a pain. With TailConverter, you just click, and it's yours. It copies all child elements, pseudo-classes, media queries, and converts everything to Tailwind.
TailConverter runs on the browser as an extension so it works on any website, any theme and even works offline!
Choose your favorite: Chrome, Firefox, and Edge. Safari coming soon. Internet Explorer maybe never.



TailConverter is a browser extension that opens on any website and lets you inspect and convert any CSS to Tailwind CSS with a single click.
We have developed the best converter out there, so it's pretty accurate. But it also depends on the complexity of the website, for example, if a class is dynamically added (via JS) depending on a user interaction with the element, then it might not capture that style since it depends on interactions.
If the element you're hovering over is not the right one you want to copy, you can navigate through the DOM tree by pressing arrow keys up and down to inspect parents, siblings, and child elements.
Yes, TailConverter is a browser extension, so it works on any website, regardless of the frameworks, plugins, libraries, themes, and anything you use. If it doesn't, please let us know, and we'll fix it for you.
We got you. If you want to convert Tailwind CSS to regular CSS instead, check out CSS Scan.
Yes! This is a life-time deal (LTD). You buy it once, and use it forever.
Yes! You can try the demo for free - but only on this website and on a desktop. Click here to try it
Each license is limited to 3 simultaneous activations - which can be easily deactivated and activated again by yourself on tailconverter.com/my-license anytime.
TailConverter is developed and tested to work on Chrome, Firefox, and Edge. It might work on all Chromium-based browsers. Safari coming soon, Internet Explorer maybe never.
Yes! First, pin the inspect window by pressing the space bar key. Then, in the top right corner, click on "Export to Codepen."
“Awesome product. It's really a time saver for me.”
Easily convert your codebase to Tailwind CSS with TailConverter.
Have you seen CSS Scan?
Check the CSS of any element you hover over, instantly.
Learn more →
Introducing CSS Pro
A re-imagined Devtools for web design.
Learn more →

toast.log
Find out your website's bugs before your customers do.
Learn more →

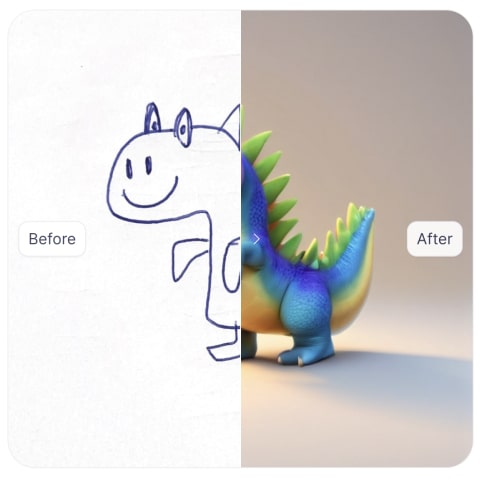
Bring Your Kid's Drawings to Life with AI
The #1 AI App for Kids' Drawings.
Learn more →